Font AwesomeをNextjsで使うときにハマったところ
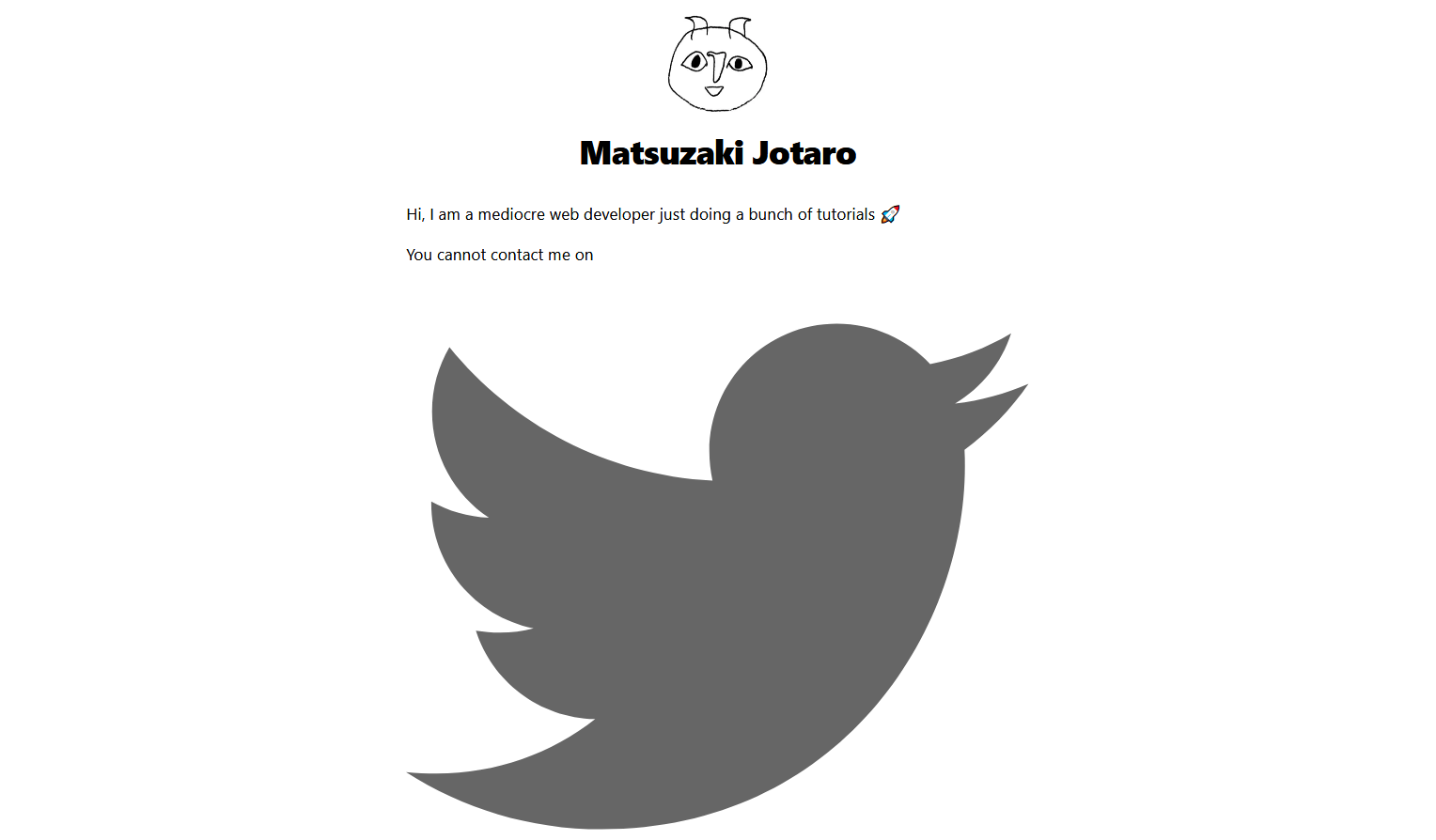
トップページにFont Awesomeのブランドアイコンを配置しようとしたら画面いっぱいに表示されてしまい通常サイズに戻すのに苦労した。

でかすぎだろ…
いろいろ調べたらそれっぽい回答がみつかった。
質問者はページ読み込み時に一瞬だけ大きく表示される問題のようだけど自分の場合はページ読み込み後もアイコンはデカいままだった。
これ:Why my font-awesome icons are being displayed big at first and then updated to the right size?
解決策
参考元の回答にあった↓の設定を共通レイアウト用コンポーネントlayout.tsxの冒頭に追加したら通常のアイコンサイズに戻った。
import "@fortawesome/fontawesome-svg-core/styles.css";
import { config } from "@fortawesome/fontawesome-svg-core";
config.autoAddCss = false; /* eslint-disable import/first */環境
"next": "10.0.7"
"@fortawesome/fontawesome-svg-core": "^1.2.34"
"@fortawesome/free-brands-svg-icons": "^5.15.2"
"@fortawesome/free-solid-svg-icons": "^5.15.2"
"@fortawesome/react-fontawesome": "^0.1.14"